Here is a list of 10 accordions that I have chosen on the basis of their small code size and thus having a fast loading speed. In spite of the small code size, all have very good smooth sliding effects.
Horizontally expanded CSS based Accordion image slider.
It is a CSS3 based horizontal accordion slider which is also responsive, which expands the images horizontally on mouse hover. While loading it on hand held devices, it automatically transforms itself into a vertical slider so that it can fit well on small screens.
Compressed CSS: 3 KB
Compatibility: Does not supported by IE 8, 9 and Opera mini 8.

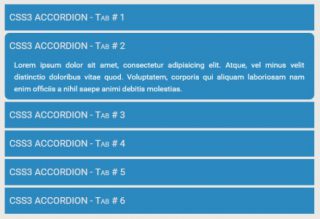
Pure CSS based Smart Accordion / Tabs
It is a simple and fast loading CSS based accordion component which displays well on all sorts of display options, including all sorts of handheld devices. It is ideal for use in places where simplicity, yet fast loading speed is required. Visit Site
compressed css: 700 Bytes
Compatibility: Supported by all browsers including IE 8, 9, 11


Very Smooth Accordion component with Pure CSS / CSS3
If you want a smooth accordion without any Javascript or jQuery code, then this would be the best available option for you. Visit Site
compressed CSS: 1.4 Kb
Compatibility: Excessively use -webkit-transition which is only supported by webkit browsers including chrome, safari, opera etc.

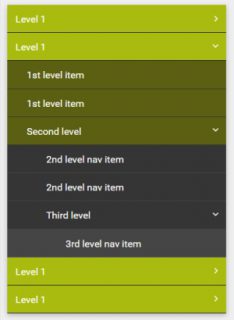
Simple HTML5 / CSS3 based multilevel accordion.
It is a simple html5 and CSS3 based multilevel accordion menu which was developed without using Javascript. It makes use of CSS3 to create smooth sliding and to toggle the menus. Several other CSS3 properties are used as well for its development.
Compressed CSS: 1.8 Kb
Compatibility: Supported by all browsers except IE 8, 9 and Opera mini 8.



CSS3 Transitions based Responsive Accessible Accordion
This accordion deploys label + radio and label + checkbox combinations for toggling panels based on whether multiple slides or panels can be open simultaneously or not. It uses CSS3 transitions to execute smooth animations for opening and closing functions.
Compressed size: 2 KB
Compatibility: IE 8 and Opera mini 8 does not support it.


Simple Vertical Accordion in native JavaScript
It is a native Javascript Accordion Ui Module. It has a standalone library for creating smooth vertical accordion sliding effects.
Compressed CSS: 4.5 KB
Compressed JS: 1.05 KB
Compatibility: Does not supported by IE 8 and has partial support by Opera mini 8 and android 4.3

Accordion Class Pure JS / CSS3 with vertical sliding Panels
It is an OOP based pure Javascript accordion with great CSS3 transitions and effects. It has very good smooth sliding effects.
Compressed CSS: 1.6 KB
Compressed JS: 2.7 KB
Compatibility: Does not supported by IE 8, 9 and Opera mini 8. Partial supported by Android browser 4.3

CSS3 and JS responsive accordion widget
It is a fully responsive accordion module. You can toggle content panels smoothly and it also has better text zooming effects.
Compressed CSS: 2 KB
Compressed JS: 1.4 KB
Compatibility: Does not supported by IE 8, 9 and Opera mini 8. Partial supported by Android browser 4.3, 4.4, 4.4.4, Chrome 29 and iOS Safari 8.4

Only CSS based simple accordion navigation menu
It is a minimal code, fast loading accordion menu built with CSS only and no Javascript is used. Animation effects are achieved by CSS3 transitions.
Compressed CSS: 2.5 KB
Compatibility: Supported by all browsers except IE 8, 9 and Opera mini 8.

Attractive, stylish CSS3 flex based horizontal content slider
It is a CSS3 flex and transition based slider which executes sliding animation and expands the current panel on mouse over.
Compressed CSS: 483 bytes
Compatibility: Does not supported by IE 8, 9 and partial supported by IE 11, Android 4.3 and iOS Safari 8.4

